为Hexo博客安装评论系统(Gitalk)
想给博客安装一个评论系统,我了解了许多评论插件多说,Disqus,Gitment和Gitalk等鉴于我已经把博客挂在Github上了,就打算用Github全家桶了,最后我选择了Gitalk,因为Gitment看了下好像挺久没更新了.
顺便讲下遇到的坑
为博客安装Gitalk
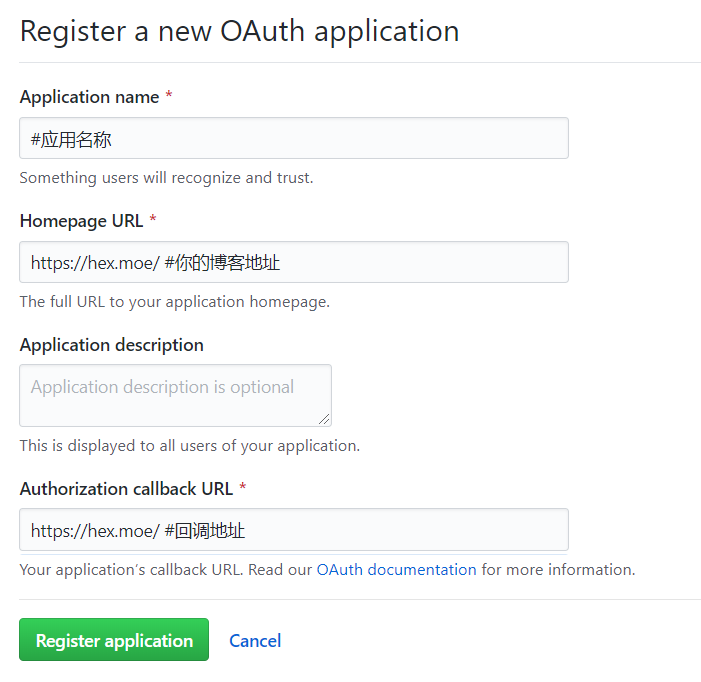
申请Github Application
可以点击 这里 来新申请一个Github Application

按照这样的方式填写↑
填写好后会得到一个Client ID和一个Client Secret
配置主题
若你使用的主题有自带Gitalk,你仅仅需要在主题的config中你填入ID和Secret之类的值
若你是主题开发者或自己魔改的主题需要修改new Gitalk中的参数
这部分建议参考
遇到的坑
你若使用HTTP那就一切安好
我之前的博客HTTPS方案是使用cloudflareCDN的单向HTTPS,这种HTTPS实现方式是当你访问我的网址
https://hex.moe -> Proxies -> Source(github page)
时先经过CDN反向代理服务器,CDN的反向代理服务器再用HTTP请求我的源网站
这样乍一看好像没有问题,但是使用上Gitalk的时候就出现问题了,似乎回调时Github认为域不相符,给我拒绝了
出现的情况:
打开页面时Gitalk无法正常加载
在排查了一个下午后,我选择放弃cloudflare的单向HTTPS方案,转为使用Github自带的HTTPS,关于这一点我会在后面的文章中介绍
将cloudflare的CDN卸下后再修改回调地址为HTTP
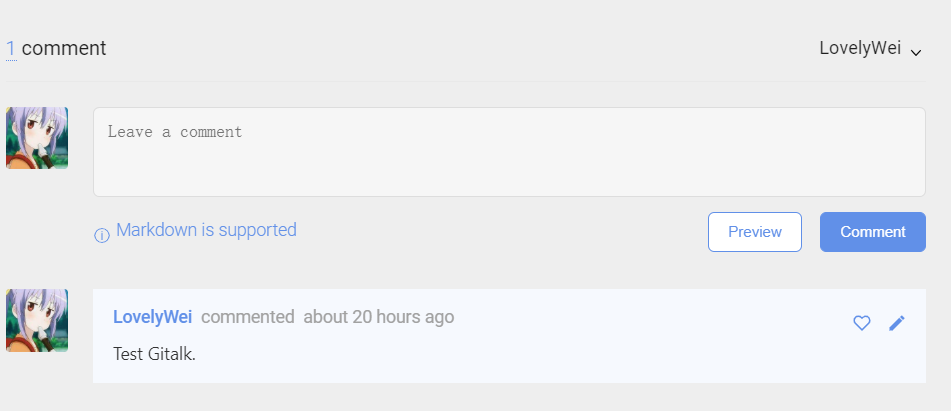
终于
Gitalk正常工作了
This blog is under a CC BY-NC-SA 3.0 Unported License
Link to this article: https://hex.moe/p/d438500a/